
리엑트를 사용했어요
리엑트 사용법
1.리엑트 파일을 만듭니다
-npx create-react-app loginpage
npx=라이브러리 설치를 도와주는 명령어(node.js 설치가 잘 되어있어야 이용 가능)
create-react-app=react 셋팅이 다 된 boilerplate. 만들기 쉽게 도와주는 라이브러리
loginpage=만들 파일 이름
2.프로젝트 명을 확인합니다
3.npm start
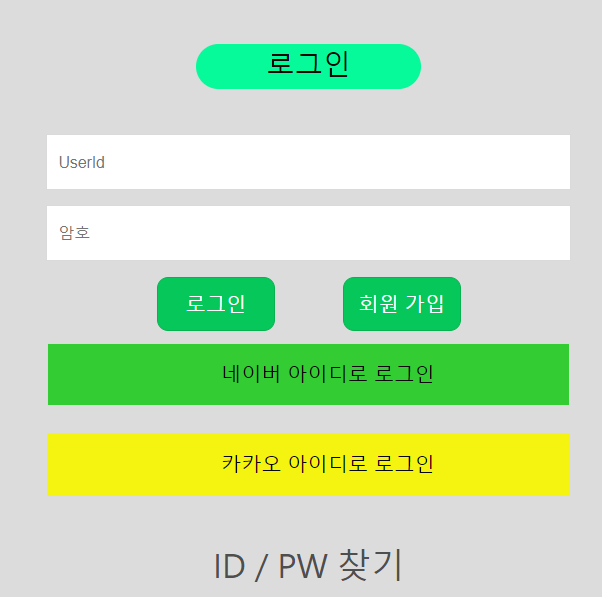
-작성한 코드를 크롬에서 바로 확인할 수 있습니다.
app.css
:root{
--body-background-color: #f5f6f7;
--font-color: #4e4e4e;
--border-gray-color : #dadada;
--naver-green-color: #04c75a;
--naver-green-border-color: #06b350;
}
*{
margin:0;
padding:0;
}
body{
background:var(--body-background-color);
}
.main-container{
padding: 30px;
width:100%;
display:flex;
flex-direction:column;
align-items:center;
margin-top: 21px;
background-color: #DCDCDC;
}
.main-container .main-wrap{
width:768px;
}
.main-container .main-wrap .sel-lang-wrap .lang-select
{
width: 96px;
height: 30px;
color: var(--font-color);
border: solid 1px var(--border-gray-color);
}
.main-container .main-wrap .logo-wrap{
font-size: 25px;
width: 200px;
height: 40px;
background-color: mediumspringgreen;
border-radius: 20px;
text-align: center;
margin: 0px 0px 40px 0px;
}
.main-container .main-wrap .logo-wrap img
{
width: 231px;
height: 44px;
}
.main-container .main-wrap header .sel-lang-wrap{
display:flex;
justify-content:flex-end;
}
.main-container .main-wrap header .logo-wrap{
display:flex;
flex-direction: column;
align-items: center;
}
.login-input-section-wrap{
padding-top: 10px;
display: flex;
flex-direction: column;
align-items: center;
}
.login-input-wrap{
width: 465px;
height :48px;
border: solid 1px var( --border-gray-color );
background: white;
}
.password-wrap{
margin-top: 13px;
}
.login-input-wrap input{
border: none;
width:430px;
margin-top: 10px;
font-size: 14px;
margin-left: 10px;
height:30px;
}
.login-button-wrap {
padding-top: 13px;
}
.login-button-wrap button{
border-radius: 10px;
margin: 1px 30px 1px 30px;
width: 105px;
height :48px;
font-size: 18px;
background: var(--naver-green-color);
color: white;
border: solid 1px var(--naver-green-border-color);
}
.login-stay-sign-in{
width: 465px;
height: 52px;
display: flex;
font-size: 15px;
color: #4e4e4e;
align-items: center;
justify-content: flex-start;
border-bottom: solid 1px var(--border-gray-color);
}
.login-stay-sign-in i{
font-size: 25px;
color: #9ba1a3;
}
.login-stay-sign-in span{
padding-left: 5px;
line-height: 25px;
}
.Easy-sgin-in-wrap{
margin-top: 10px;
display: flex;
flex-direction: column;
align-items: center;
}
.Easy-sgin-in-wrap h2{
font-size: 20px;
}
.Easy-sgin-in-wrap .sign-button-list-naver
{
list-style: none;
width: 80px;
height: 80px;
display: flex;
flex-direction: column;
align-items: center;
}
.Easy-sgin-in-wrap .sign-button-list-kakao
{
list-style: none;
width: 465px;
display: flex;
flex-direction: column;
align-items: center;
}
.Easy-sgin-in-wrap .sign-button-list-naver li{
padding-bottom: 10px;
}
.Easy-sgin-in-wrap .sign-button-list-kakao li{
padding-bottom: 10px;
}
.Easy-sgin-in-wrap .sign-button-list-naver li button{
width: 465px;
height: 56px;
border: solid 1px var(--border-gray-color);
background-color: #33cc33;
}
.Easy-sgin-in-wrap .sign-button-list-kakao li button{
width: 465px;
height: 56px;
border: solid 1px var(--border-gray-color);
background-color: #f4f410;
}
.Easy-sgin-in-wrap .sign-button-list-naver li button i{
padding-left:15px;
font-size: 20px;
}
.Easy-sgin-in-wrap .sign-button-list-kakao li button i{
padding-left: 15px;
font-size: 20px;
}
.fa-qrcode
{
color:var(--naver-green-color);
}
.fa-line{
color:var(--naver-green-color);
}
.fa-facebook-square
{
color:#4064ac;
}
.Easy-sgin-in-wrap .sign-button-list-naver li button span{
padding-left: 20px;
font-size: 18px;
text-align: center;
}
.Easy-sgin-in-wrap .sign-button-list-kakao li button span{
padding-left: 20px;
font-size: 18px;
text-align: center;
}
.Easy-sgin-in-wrap .forget-msg{
color:var(--font-color);
font-size: 30px;
padding-top: 30px;
}
.copyright-wrap{
display: flex;
flex-direction: column;
align-items: center;
height: 15px;
}
app.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="main-container">
<div className="main-wrap">
<section className="login-input-section-wrap">
<div className='logo-wrap'>
<a>Login</a>
</div>
<div className="login-input-wrap">
<input placeholder="UserId" type="text"></input>
</div>
<div className="login-input-wrap password-wrap">
<input placeholder="Password" type="password"></input>
</div>
<div className="login-button-wrap">
<button>로그인</button>
<button>회원가입</button>
</div>
</section>
<section className="Easy-sgin-in-wrap">
<ul className="sign-button-list-naver">
<li><button><i className="naver"></i><span>네이버 아이디로 로그인</span></button></li>
</ul>
<ul className="sign-button-list-kakao">
<li><button><i className="kakao"></i><span>카카오 아이디로 로그인</span></button></li>
</ul>
<p className="forget-msg">ID/PW 찾기</p>
</section>
</div>
</div>
);
}
export default App;
'프로젝트 > kh정보교육원 파이널 프로젝트' 카테고리의 다른 글
| 포멧 후... (0) | 2020.12.09 |
|---|---|
| 컴퓨터 포멧했다...(msi노트북 포멧하는법) (0) | 2020.12.08 |
| react 1일차 (0) | 2020.12.06 |